App Icon
Every app needs a beautiful and memorable icon that attracts attention in the App Store and stands out on the Home screen. Your icon is the first opportunity to communicate, at a glance, your app’s purpose. It also appears throughout the system, such as in Settings and search results.
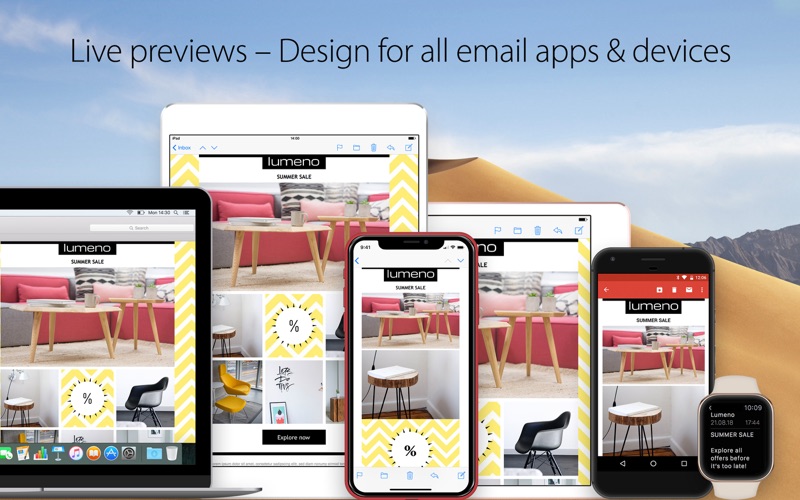
Mail Designer 365 is a visual design platform, dedicated to building modern, responsive email newsletters. Design professional mobile-ready, responsive newsletters for desktop and mobile devices, no HTML coding required! Full layout flexibility lets you create any newsletter layout, thanks to a powerful yet familiar WYSIWYG interface. Design an icon with a single, centered point that immediately captures attention and clearly identifies your app. Design a recognizable icon. People shouldn’t have to analyze the icon to figure out what it represents. For example, the Mail app icon uses an envelope, which is universally associated with mail. By utilizing Mail Designer 365’s tools, you can design responsive emails that will look amazing on mobile devices. You can even optimize your inbox preview and and form plain text emails that are compatible with the Apple Watch. Mail Designer 365 is the newsletter design software made for anyone and everyone using a Mac.
Embrace simplicity. Find a single element that captures the essence of your app and express that element in a simple, unique shape. Add details cautiously. If an icon’s content or shape is overly complex, the details can be hard to discern, especially at smaller sizes.
Provide a single focus point. Design an icon with a single, centered point that immediately captures attention and clearly identifies your app.
Design a recognizable icon. People shouldn’t have to analyze the icon to figure out what it represents. For example, the Mail app icon uses an envelope, which is universally associated with mail. Take time to design a beautiful and engaging abstract icon that artistically represents your app’s purpose.
Keep the background simple and avoid transparency. Make sure your icon is opaque, and don’t clutter the background. Give it a simple background so it doesn’t overpower other app icons nearby. You don’t need to fill the entire icon with content.
Use words only when they’re essential or part of a logo. An app’s name appears below its icon on the Home screen. Don’t include nonessential words that repeat the name or tell people what to do with your app, like 'Watch' or 'Play.' If your design includes any text, emphasize words that relate to the actual content your app offers.
Don’t include photos, screenshots, or interface elements. Photographic details can be very hard to see at small sizes. Screenshots are too complex for an app icon and don’t generally help communicate your app’s purpose. Interface elements in an icon are misleading and confusing.
Don’t use replicas of Apple hardware products. Apple products are copyrighted and can’t be reproduced in your icons or images. In general, avoid displaying replicas of devices, because hardware designs tend to change frequently and can make your icon look dated.
Don’t place your app icon throughout the interface. It can be confusing to see an icon used for different purposes throughout an app. Instead, consider incorporating your icon’s color scheme. See Color.
Test your icon against different wallpapers. You can’t predict which wallpaper people will choose for their Home screen, so don’t just test your app against a light or dark color. See how it looks over different photos. Try it on an actual device with a dynamic background that changes perspective as the device moves.
Keep icon corners square. The system applies a mask that rounds icon corners automatically.
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
|---|---|
| Format | PNG |
| Color space | Display P3 (wide-gamut color), sRGB (color), or Gray Gamma 2.2 (grayscale). See Color Management. |
| Layers | Flattened with no transparency |
| Resolution | Varies. See Image Size and Resolution. |
| Shape | Square with no rounded corners |
App Icon Sizes
Every app must supply small icons for use on the Home screen and throughout the system once your app is installed, as well as a larger icon for display in the App Store.
| Device or context | Icon size |
|---|---|
| iPhone | 180px × 180px (60pt × 60pt @3x) |
| 120px × 120px (60pt × 60pt @2x) | |
| iPad Pro | 167px × 167px (83.5pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
Provide different sized icons for different devices. Sai 2 for mac. Make sure that your app icon looks great on all the devices you support.
Mimic your small icon with your App Store icon. Although the App Store icon is used differently than the small one, it’s still your app icon. It should generally match the smaller version in appearance, although it can be subtly richer and more detailed since there are no visual effects applied to it.
Spotlight, Settings, and Notification Icons
Every app should also provide a small icon that iOS can display when the app name matches a term in a Spotlight search. Additionally, apps with settings should provide a small icon to display in the built-in Settings app, and apps that support notifications should provide a small icon to display in notifications. All icons should clearly identify your app—ideally, they should match your app icon. If you don’t provide these icons, iOS might shrink your main app icon for display in these locations.
| Device | Spotlight icon size |
|---|---|
| iPhone | 120px × 120px (40pt × 40pt @3x) |
| 80px × 80px (40pt × 40pt @2x) | |
| iPad Pro, iPad, iPad mini | 80px × 80px (40pt × 40pt @2x) |
| Device | Settings icon size |
|---|---|
| iPhone | 87px × 87px (29pt × 29pt @3x) |
| 58px × 58px (29pt × 29pt @2x) | |
| iPad Pro, iPad, iPad mini | 58px × 58px (29pt × 29pt @2x) |
| Device | Notification icon size |
|---|---|
| iPhone | 60px × 60px (20pt × 20pt @3x) |
| 40px × 40px (20pt × 20pt @2x) | |
| iPad Pro, iPad, iPad mini | 40px × 40px (20pt × 20pt @2x) |
Don’t add an overlay or border to your Settings icon. iOS automatically adds a 1-pixel stroke to all icons so that they look good on the white background of Settings.
TIP If your app creates custom documents, you don't need to design document icons because iOS uses your app icon to create document icons automatically.
User-Selectable App Icons
For some apps, customization is a feature that evokes a personal connection and enhances the user experience. If it provides value in your app, you can let people select an alternate app icon from a set of predefined icons that are embedded within your app. For example, a sports app might offer icons for different teams or an app with light and dark modes might offer corresponding light and dark icons. Note that your app icon can only be changed at the user’s request and the system always provides the user with confirmation of such a change.
Provide visually consistent alternate icons in all necessary sizes. Like your primary app icon, each alternate app icon is delivered as a collection of related images that vary in size. When the user chooses an alternate icon, the appropriate sizes of that icon replace your primary app icon on the Home screen, in Spotlight, and elsewhere in the system. To ensure that alternate icons appear consistently throughout the system—the user shouldn't see one version of your icon on the Home screen and a completely different version in Settings, for example—provide them in the same sizes you provide for your primary app icon (with the exception of the App Store icon). See App Icon Sizes.
For developer guidance, see the setAlternateIconName method of UIApplication.
NOTE Alternate app icons are subject to app review and must adhere to the App Store Review Guidelines.
With over 2,400 configurable symbols, SF Symbols is designed to integrate seamlessly with San Francisco, the system font for Apple platforms. Each symbol comes in a wide range of weights and scales that automatically align with text labels, and supports Dynamic Type and the Bold Text accessibility feature. You can also export symbols and edit them in vector graphics editing tools to create custom symbols with shared design characteristics and accessibility features.
Download SF Symbols 2September 22, 2020
macOS 10.15.3 or later (147.6 MB)
Apple Design Resources for iOS include Sketch, Photoshop, and Adobe XD templates, along with comprehensive UI resources that depict the full range of controls, views, and glyphs available to developers using the iOS SDK. These resources help you design apps that match the iOS design language. Icon and glyph production files are preconfigured to automate asset production using Sketch slices or Adobe Generator for Photoshop CC. Color swatches, dynamic type tables, and fonts are also included.
iOS 14 (Beta) Sketch Library
July 29, 2020
iOS 14 (96.1 MB)
July 29, 2020
iOS 14 (90 MB)
July 29, 2020
iOS 14 (917 MB)
October 23, 2020
iOS 14 (149.1 MB)
February 14, 2020 (v33)
iOS 13 (Requires Sketch 58 or greater)
February 14, 2020
iOS 13 (58.6 MB)
February 14, 2020
iOS 13 (505.8 MB)
February 14, 2020
iOS 13 (81.5 MB)
July 29, 2020
iOS 13 (10.9 MB)
To download iOS device frames for use when marketing your app, see App Store Marketing Guidelines.
Apple Design Resources for macOS include Sketch and Photoshop templates for Touch Bar glyphs.
macOS 11 (Beta) Download for Sketch*July 29, 2020
macOS 10.15 (9.3 MB)
*Only icon production templates updated for macOS 11
August 3, 2020
macOS 10.15 (4.5 MB)
*Only icon production templates updated for macOS 11
October 23, 2020
macOS 10.15 (8.4 MB)
*Only icon production templates updated for macOS 11
June 29, 2019
macOS 10.15 (3.4 MB, Requires Sketch 51 or greater)
June 3, 2019
macOS 10.15 (2.3 MB)
Windows and Mac OS X Connects. (Live, Logic, Cubase, Pro Tools. VET-1 Synthesizer. The VET-1 freeware softsynth is a barebones virtual noisemaker endowed with some weird detuning features. For the Mac OS 9 version. With ProTools, Cubase, Logic, Digital. Cubase 6 free download - Cubase, Adobe Illustrator CS6, Apple iTunes, and many more programs. Update Mac OS 9, 9.0.2, or 9.0.3 for better performance. Free User rating. 8/10 (50 votes) - Download Cubase Mac Free. Cubase is a professional multi-track audio sequencer which offers VST instruments and effects. Record, edit, mix and master music once you download Cubase. Cubase is an audio sequencer developed by Steinberg. 168 time-saving Hotkeys for Cubase 9. Extensive, exportable, wiki-style reference lists for Keyboard Shortcuts/Hotkeys. Free to try Steinberg Soft- and Hardware GmbH. Mac OS X 10.8/10.9 Version 7.5 Full Specs. Mac OS X 10.8/10.9 Additional Requirements: None. Cubase for mac os 9.
macOS 10.15 Download for PhotoshopJune 3, 2019
macOS 10.15 (3.9 MB)
July 29, 2020
macOS 10.15 (4.3 MB)
Apple Design Resources for watchOS include Sketch and Photoshop dynamic type guides, layout specifications, app templates, Apple Watch bezels, and other UI materials. An installer for SF Compact, the system typeface for watchOS, is also included.
Add watchOS Sketch LibraryJuly 29, 2020
watchOS 5 10.14 (3.3 MB, Requires Sketch 51 or greater)
July 29, 2020
watchOS 5 (4.3 MB)
Mail Designer Pro Mac
Download for PhotoshopJuly 29, 2020
watchOS 5 (38.9 MB)
October 23, 2020
watchOS 5 (9 MB)
To download watchOS device frames for use when marketing your app, see App Store Marketing Guidelines.
Apple Design Resources for tvOS include icon and image templates, as well as tools for previewing layered image files and the parallax effect.
 Download for Photoshop
Download for PhotoshopJuly 29, 2020 (1.4 MB)

To download tvOS product imagery for use when marketing your app, see App Store Marketing Guidelines.
Use Parallax Previewer to preview layered Photoshop files, assemble individual image layers from PNG files and preview the parallax effect, or preview layered images exported by the Parallax Exporter plug-in.
Download for macOSParallax Previewer requires macOS 10.10.5 or later.
Use the Parallax Exporter plug-in to preview a layered image while working in Adobe Photoshop.
Download for macOSRequires Adobe Photoshop CC 2015.5 or later and macOS 10.9.0 or later.
Download for WindowsRequires Adobe Photoshop CC 2015.5 or later and Microsoft Windows 7 with Service Pack 1 or later.
Use the Add Apple Watch Face button to enable installing Apple Watch Faces from your iOS app, watchOS app or website.
Use the AirPlay glyph when referring to AirPlay in setup or instructional text within your app.
Use the AR glyph and AR badges to indicate and launch AR experiences in your app’s UI.
The Apple Design Resources for CarPlay apps include Sketch and Photoshop type tables, as well as fonts.
Download for PhotoshopJuly 29, 2020 (1.4 MB)
Use the provided Game Center icons when linking to the Game Center dashboard within your game. Use the provided glyphs when linking directly to leaderboard, achievement, and profile sections of the dashboard.
Use the Apple Health icon in your app that supports HealthKit.
Use the HomeKit glyph when referring to HomeKit in setup or instructional text within your app.
Use the provided Apple logos to design Sign in with Apple buttons that use left-aligned logos or that display a logo only.
Marketing Imagery
A variety of imagery is available for use when marketing your app. Follow all usage guidelines.
iOS, macOS, tvOS, watchOS Positive grid for mac.
 Apple Product Images
Apple Product ImagesIncludes device frames.
Apple Mail For Mac
Apple News
Apple Pay
Music, iTunes, and Podcasts
Best Mail Program For Mac
Wallet
Other
Mail Designer Alternative Mac
Licensing and Trademark ImageryMail Designer For Mac
Includes device and technology icons.